Ein neuer Markenauftritt für das Fernheizwerk Neukölln
Website Relaunch und Corporate Rebrandig für ein Fernheizwerk im Wandel.
Zeitraum
2022, 6 Monate
Rahmen
Bei der Novamondo GmbH
Für das Fernheizwerk Neukölln
Skills
User Interviews
Strategieberatung zur Markenpositionierung
Workshop-Konzeption und -Moderation
Logo-Design
Corporate Design
Informationsarchitektur
Prototyping
Software
AdobeXD
Miro
Intro
Über das Projekt
Das Fernheizwerk Neukölln besteht seit über 100 Jahren und versorgt Kreuzberg und Neukölln mit Fernwärme. Im Angesicht der dringend notwendigen Energiewende befindet sich das Werk seit geraumer Zeit in einem Transformationsprozess, um bis 2025 aus der Verbrennung von Steinkohle auszusteigen. Im Rahmen dieses Prozesses sollte auch die Markenpositionierung und der Markenauftritt überarbeitet werden.
Das umfangreiche Projekt startete bei einer strategischen Neuausrichtung der Marke untersteckte sich über das Corporate Rebranding und den Website Revanche is hin zu Leitsystemen und Bauzäunen.
Als Designerin für UX/UI und Branding entwickelte ich die Informationsarchitektur und Contentstruktur der neuen Website, sowie das Logo und das neue Corporate Design. Auf diese Aspekte des Projektes werde ich mich im Folgenden fokussieren.
Herausforderung
Projektziele
Eine neue Markenerscheinung
welche den Bogen zwischen einem alteingesessenen Traditionsunternehmen und einem zukunftsorientierten Akteur in der Berliner Wärmewende schlägt.
Eine neue Website
welche das Produkt verständlich präsentiert, die Unternehmenswerte nach außen trägt und in ihrer Struktur und Bedienung an den Bedürfnissen der Nutzendengruppen ausgerichtet ist.
Recherche und Analyse
Unternehmen und Produkt verstehen
In den ersten Schritten habe ich mich damit beschäftigt zu verstehen, was Fernwärme ist und wie sie funktioniert. Ich habe gelernt, wie das Unternehmen strukturiert ist, wo es geschichtlich herkommt und wie es sich am Markt positioniert. In einem einfachen Content Audit verschaffte ich mir einen Überblick der die Struktur der Website und ihre Inhalte.
Da der Prozess zur strategischen Überarbeitung der Markenidentität bereits lief, machte ich mich auch mit bereits stattgefunden Workshops mit dem Unternehmen und relevanten Stakeholdern vertraut.
-
Recherche und Analyse
User Interviews und Personas
In 12 Interviews sprachen wir mit Personen aus den relevanten Zielgruppen des Unternehmens. Zum Einen wollten wir mehr über die Wahrnehmung der Marke erfahren und sprachen über persönliche Erlebnisse und Assoziationen mit dem FHW. Zum Anderen ging es darum, konkrete Anforderungen an eine neue Website zu sammeln, weshalb wir auf die Touchpoints und Interaktionen mit dem Unternehmen geschaut haben. Die Interviews dienten als Grundlage zum Entwickeln vier zentraler Personas.
-
Workshop - User Story Maps
Ein gemeinsames Verständnis für die Nutzenden-Perspektive
In einem Workshop entwickelten wir mit Mitarbeitenden aus dem Unternehmen User Stories zu den Personas. So sensibilisierten wir die Teilnehmenden für die Bedürfnisse der User und lernten außerdem noch mehr über das Unternehmen und seine internen Abläufe.
Ausgehend von den einzelnen User Story Maps aus dem Workshop erarbeitete ich eine umfangreiche User Story Map, welche die Anforderungen an die Website gesammelt darstellte und die Grundlage für eine neue Informationsarchitektur bildete.
-
-
Definieren
Die zentralen Markenwerte
Basierend auf der strategischen. Neuausrichtung der Marke und den Assoziationen der Interviewees mit dem FHW arbeiteten wir 5 zentrale Markenwerte heraus, die in Zukunft über den Markenauftritt kommuniziert werden sollten.
-
Definieren
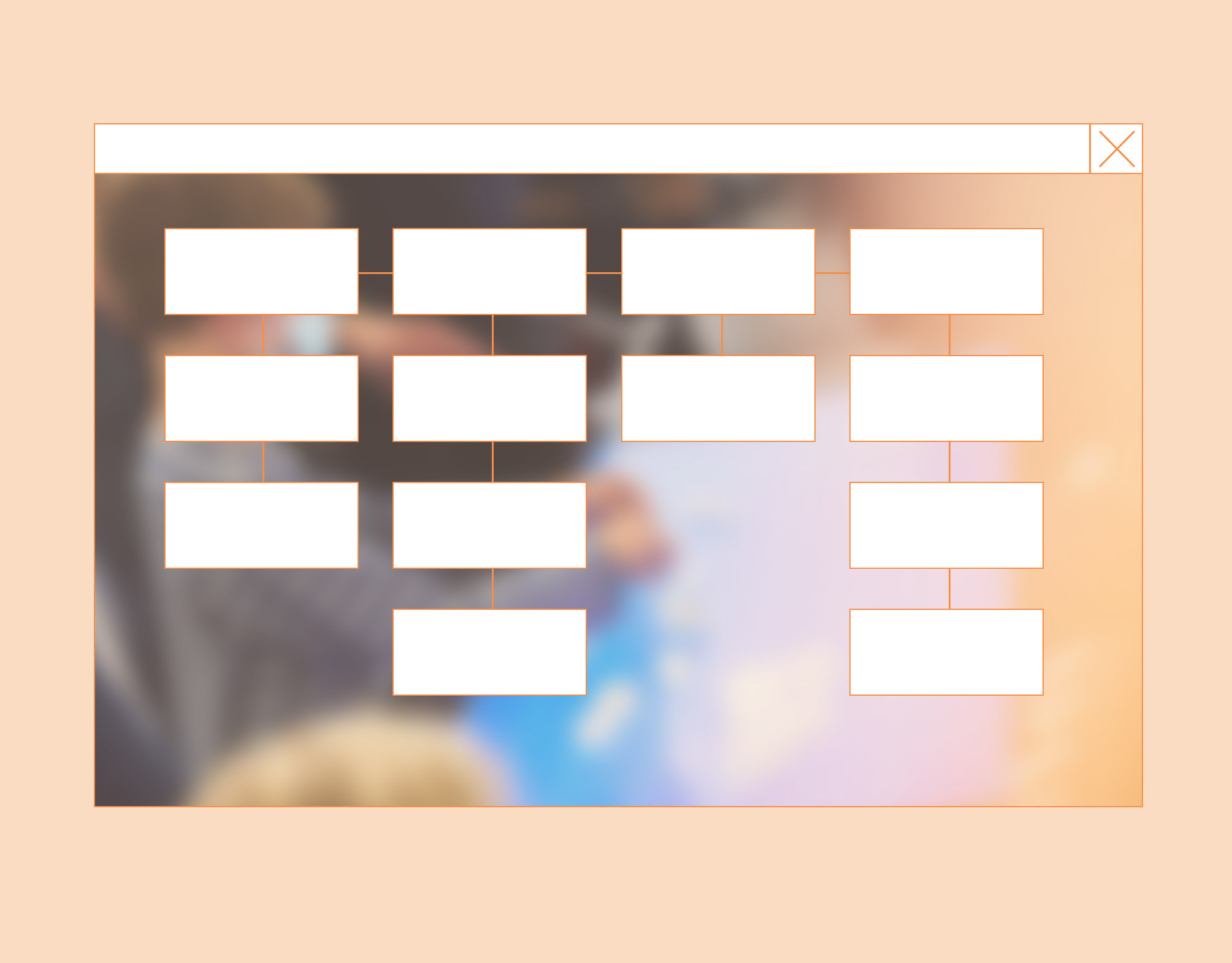
Informationsarchitektur iterativ entwickeln
In der neuen Informationsarchitektur floss die User Story Map mit diesen Werten zusammen. Die Werte beeinflussten die Informationsarchitektur insofern, dass es beispielsweise den Menüpunkt "Unsere Nachhaltigkeit" gibt. Die dort platzierten Informationen hätten vom Kontext auch in einen anderen Menüpunkt eingeordnet werden können, sollten jedoch auf den ersten Blick sichtbar sein und so als Positionierung wirken. Die Entwicklung der Informationsarchitektur durchlief mehrer Runden, bis sie strategische Ziele und User-Bedürfnisse abdeckte.
In einer schriftlichen Contentstrategie hielt ich fest, welche Inhalte eine jede Seite braucht, um die Bedürfnisse der User abzuholen, das FHW strategisch nach außen zu präsentieren und möglichen Informationspflichten nachzukommen.
-
Entwickeln – Wireframing
Ein Gerüst für die neue Website
Entwickeln – Logo
Logo-Design
Das von mir entwickelte Logo verkörpert die neue Strategie: Es greift auf das Bestehende und die Tradition zurück, in dem es die Pfeilform des früheren Logos verwendet und weiterentwickelt. Der klare, dynamische Pfeil deutet vorwärts in Richtung Zukunft und symbolisiert das Engagement von FHW Neukölln in wegweisende Technologien. Er deutet auch in Richtung des Kreises, welcher symbolisch übergeordnet platziert ist und für die lokale Verortung in Neukölln steht.
Entwickeln – Corporate Design
Rebranding – ein neuer Markenauftritt
Neben dem Logo entwickelte ich drei Linien für das neue Design der Marke. Das neue Farbkonzept greift die Idee des Logos auf: Das Blau wird in zwei Tönen weiterentwickel, welche einen klaren, technischen Charakter haben. Sie werden von einem warmen Orange ergänzt, sowie Bildern mit warmem Farbeindruck und freundlichen, nahbaren Motiven – direkt aus Neukölln.
-
EntEntwickeln – Die Website
Die neue Website
Diese Linie wurde weiterentwickelt und ist nun die Grundlage für sämtliche Meiden der Außenkommunikation vom FHW. Darunter auch die Website, welche von Novamondo technisch umgesetzt wurde.
Design
Designsystem und Styleguide
In der Datei für die Entwicklung wurden sämtliche Komponenten mit ihren Dimensionen festgehalten und beispielhaft auf verschiedenen Seitentypen gezeigt. Diese Informationen wurden zusätzlich in einen digitalen Styleguide für das FHW übertragen.
-
Rückblick
Takeaways und Learnings
UX und UI müssen eng zusammenarbeiten
Dieses Projekt fand unter etwas erschwerten Umständen statt. Zum Einen lag die Verantwortlichkeit für UX und UI bei verschiedenen Personen – was per se kein Problem sein muss. Doch durch verschiedene interne und externen Gründe war nicht der stete Austausch möglich, der notwendig gewesen wäre. So kamen gewisse Details in der Umsetzung zu kurz. Zum Anderen habe ich die Agentur – und auch das Projekt – für drei Monate für das Fellowship Tech4Germany verlassen. Eine Review aus UX-Perspektive hätte in diesem Zeitraum stattfinden sollen, war aber somit nicht möglich.
Die Kunden miteinbeziehen
Auch in diesem Projekt hat sich erneut gezeigt, wie wertvoll es sein kann, Kunden in den UX-Prozess einzubeziehen, statt ein "fertiges Produkt" vorzusetzen. Dafür im Agentur-Kontext mit eng gestrickten Aufträgen Raum zu schaffen, sehe ich als extrem wichtig an. So waren zum Projektabschluss alle beteiligten sehr zufrieden mit dem Ergebnis.